
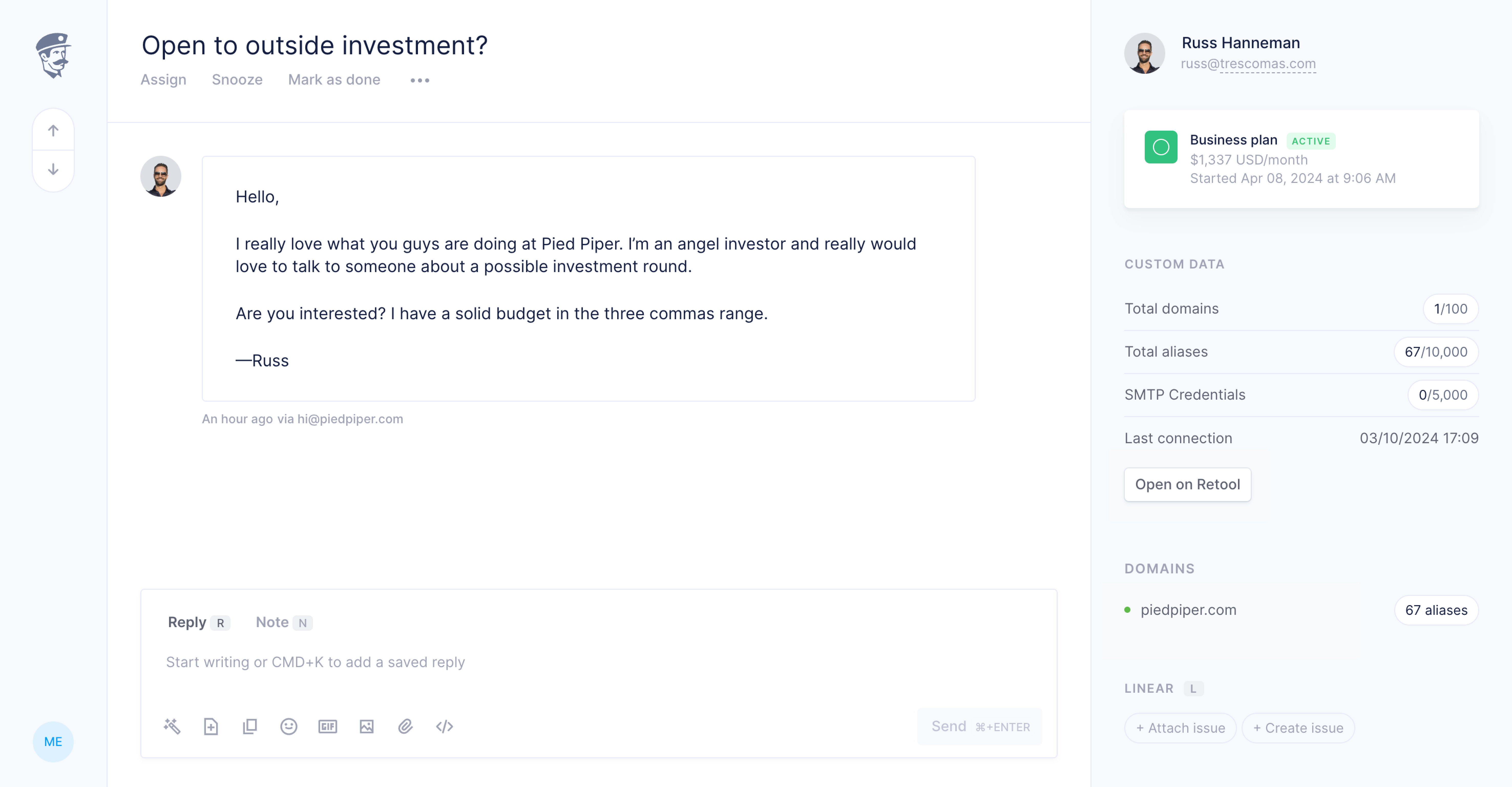
Context is key to providing stellar customer support. Our custom data integration lets you connect any API endpoint to not only display but also send and update information right from your conversation sidebar — making customer interactions more informed, efficient, and actionable than ever.
Simply connect your API endpoint, add one or multiple headers (like an authorization token) and display your data using HTML and Liquid syntax, which also supports conditions and loops. No need to learn anything new or integrate with an obscure format you haven’t heard of.

Build a beautiful UI for your data in minutes
We know that creating great-looking displays for your custom data can be time-consuming. That’s why we’ve developed a comprehensive library of pre-built components that you can use right out of the box. Our component library includes:
Each component is designed to be both functional and visually appealing, ensuring that your custom data not only provides value but looks great, too, and doesn’t distract you from your main purpose: answering custom requests fast and efficiently.
Sending and updating data through interactive forms
Forms are the cornerstone of our two-way data functionality, enabling you to collect user input directly within conversations, update customer information in real time, and trigger actions in your external systems through a powerful implementation that offers seamless API integration, built-in validation, secure submissions with predefined headers, and flexible HTTP methods. More about interactive forms